Button là một yếu tố quan trọng trong thiết kế web. Nó giúp người dùng thực hiện các hành động và thu hút sự chú ý. Bên cạnh đó, một button CSS đẹp khuyến khích người dùng nhấp vào.
Boomco sẽ mang đến cho bạn cách tạo và sử dụng button đơn giản nhất qua ví dụ dưới đây.
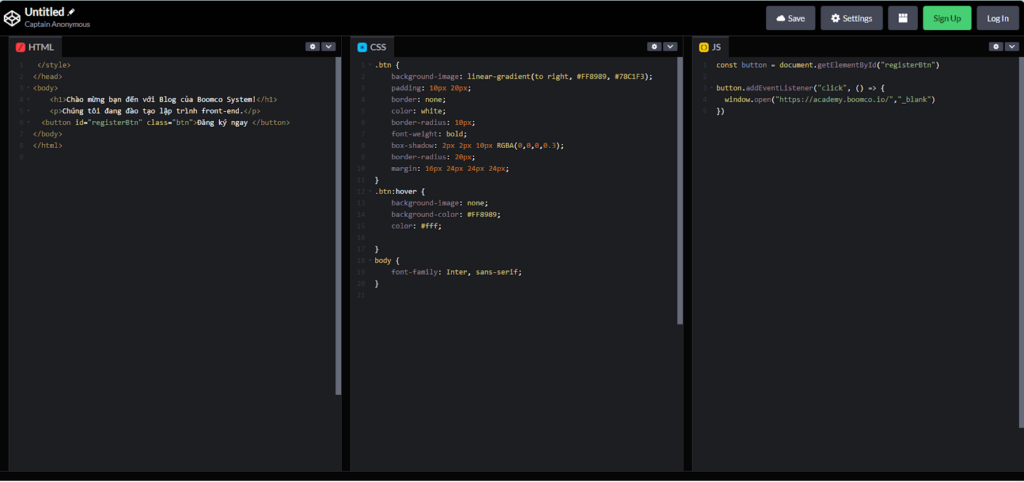
Tuỳ chỉnh Button CSS

<style>
.btn {
background-image: linear-gradient(to right, #FF8989, #78C1F3);
padding: 10px 20px;
border: none;
color: white;
border-radius: 10px;
font-weight: bold;
box-shadow: 2px 2px 10px RGBA(0,0,0,0.3);
border-radius: 20px;
margin: 16px 24px 24px 24px;
}
.btn:hover {
background-image: none;
background-color: #FF8989;
color: #fff;
}
body {
font-family: Inter, sans-serif;
}
</style>
</head>
<body>
<h1>Chào mừng bạn đến với Blog của Boomco System!</h1>
<p>Chúng tôi đang đào tạo lập trình front-end.</p>
<button id="registerBtn" class="btn">Đăng ký ngay </button>
</body>
</html>Chào mừng bạn đến với Blog của Boomco System!
Chúng tôi đang đào tạo lập trình front-end.